Anchor links are hyperlinks pointing to a certain section of a document. It is primarily used for navigating a long document. The problem with these anchor links is that when the hyperlinks are clicked, these hyperlinks overshoot their anchor tags. That is, it seems to jump past the target anchor tags.
Below is an illustration of the problem.
Illustration of Hyperlinks Overshooting Their Anchor Tags
Section 1
- Section 1 Line 1
- Section 1 Line 2
- Section 1 Line 3
- Section 1 Line 4
Section 2
- Section 2 Line 1
- Section 2 Line 2
- Section 2 Line 3
- Section 2 Line 4
Section 3
- Section 3 Line 1
- Section 3 Line 2
- Section 3 Line 3
- Section 3 Line 4
The Real Problem
The problem actually is not that the hyperlinks are overshooting their target anchor tags. The real problem is that the website’s title bar is covering part of the target section of text.
The Solution to Hyperlinks Overshoot Their Anchor Tags
Illustration of Anchor Tag with a Class
Section 11
- Section 11, Line 1
- Section 11, Line 2
- Section 11, Line 3
- Section 11, Line 4
Section 22
- Section 22, Line 1
- Section 22, Line 2
- Section 22, Line 3
- Section 22, Line 4
Section 33
- Section 33, Line 1
- Section 33, Line 2
- Section 33, Line 3
- Section 33, Line 4
The preceding solution to the problem of hyperlinks overshooting their target is to pad the the target section with spaces. This is done by modifying the anchor tags.
Instead of the original anchor tag of
1 | <h4 id="section1">Section 1</h4> |
insert a class named “anchor”
1 | <h4 id="section1" class="anchor">Section 1</h4> |
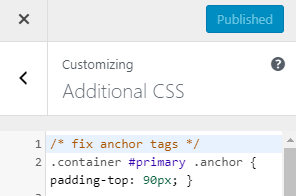
Then, in the WordPress Dashboard, go to Appearance/Customize/Additional CSS and add the following CSS codes.

And that should fix the problem with hyperlinks overshooting their anchor tags.
Related Video on Hyperlinks Overshoot Their Anchor Tags
Related Articles on Hyperlinks Overshoot Their Anchor Tags
Google Chrome Keeps on Showing Captcha Challenge