The WordPress code block < problem is the problem about the less than sign (<) and the greater than sign (>) being rendered into < and >, respectively.
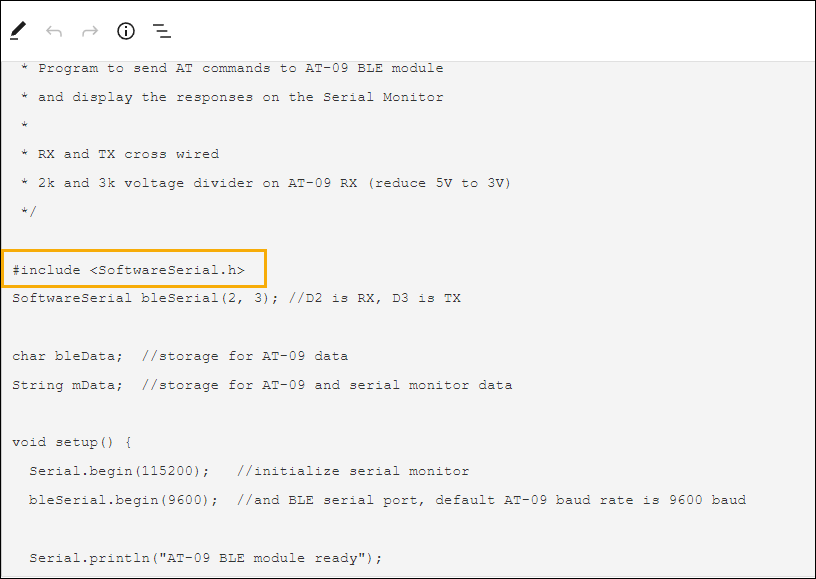
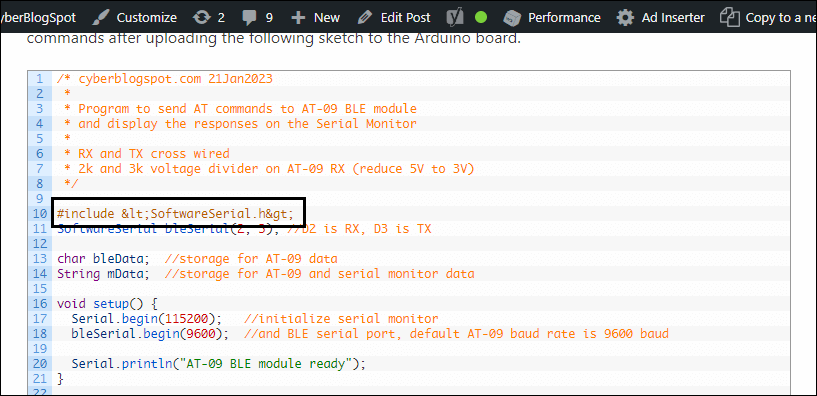
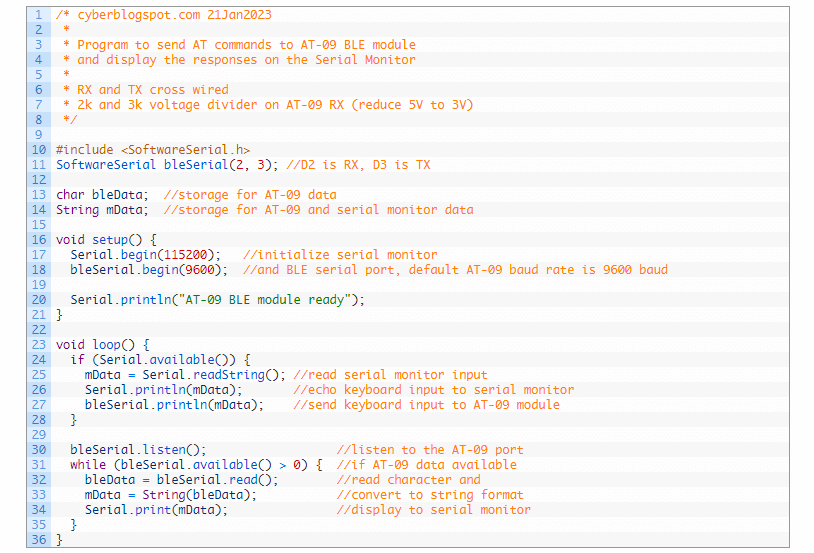
The problem is illustrated by Figures 1 and 2. Figure 1 shows the program source code as it appears on the WordPress code block. The page preview is shown in Figure 2. As can be seen, the line “#include <SoftwareSerial.h>” becomes “#include <SoftwareSerial.h>”. That is, the less than sign (<) is replaced by “<” and the greater than sign becomes “>”.
As it turns out, the problem is caused by the crayon-syntax-highlighter plugin. Fortunately, there is a simple fix for the problem.
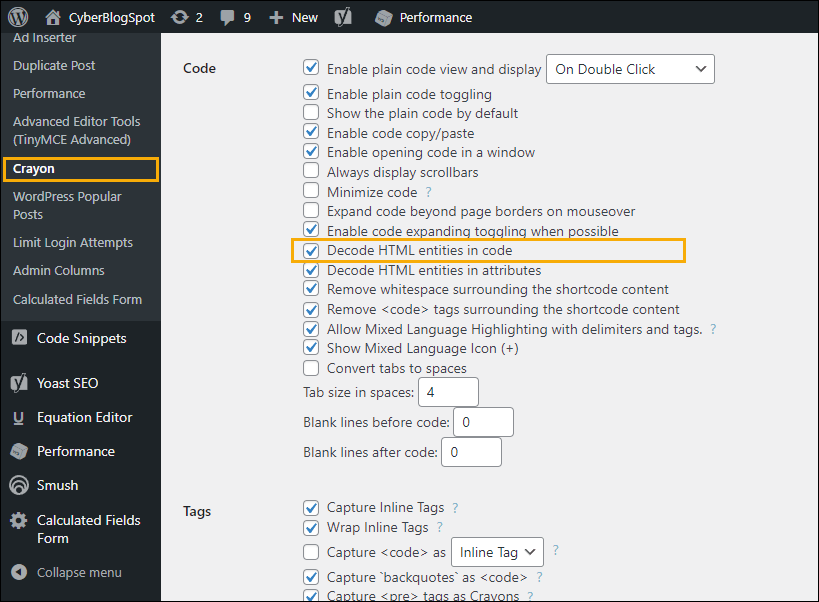
Go to WordPress Settings/Crayon. Under the Code settings, check the item “Decode HTML entities in code”. Please refer to Figure 3.
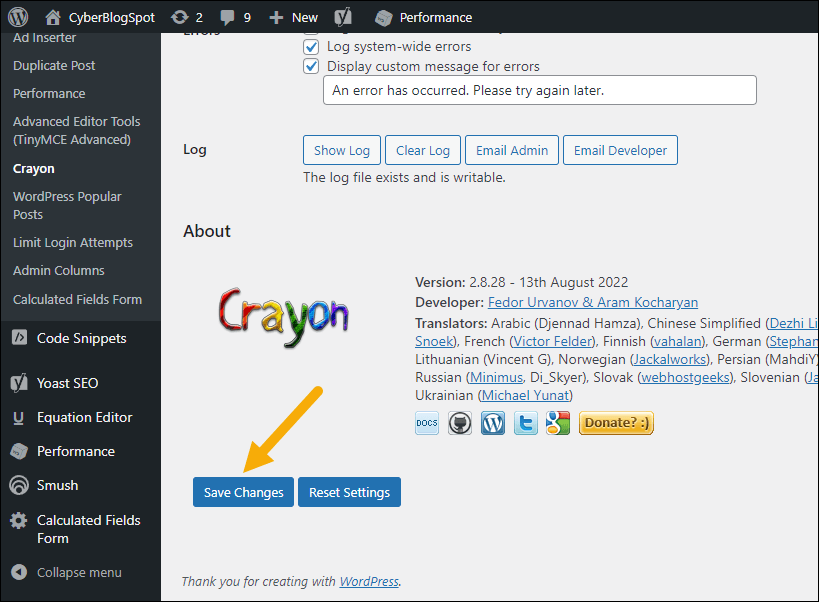
Then, go to the bottom of the settings page and click on the Save Changes button, as shown in Figure 4. Then after a new page preview, you should get a properly rendered source code page.